- Als ich das erste Mal die Definition von Prokrastination gelesen habe, war ich überglücklich eine „Diagnose“ zu haben 😉
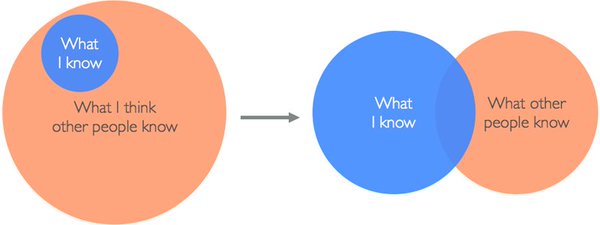
Jetzt ist das schon wieder passiert: Ich glaube ich tendiere zum Impostor-Phänomen.
Danke @agobojko für die Grafik, die mich darauf aufmerksam gemacht hat:

(Quelle) - Ein „leeres Feld“ ist ein starker optischer Hinweis für ein auszufüllendes Feld. Gutes Tipps, was man dafür nutzen kann, und was nicht funktionier, vom UX Movement.
- Bei vielen Diensten und Sites kann man sich (immer noch) nicht mit einer Emailadresse mit .email anmelden.
- Letzte Woche habe ich meine The Dash von Bragi bekommen. Das Packaging ist wirklich wirklich schön gemacht (dicker, schwarz kaschierter Karton, partieller UV-Lack, beim Umblättern der letzten Seite blinken einen die Dinger an), aber das OnBoarding haut einen um: Wenn man The Dash zum ersten mal anlegt, leiten sie einen mittels Stimme durch die Installation. Dadurch entwickelt man gleich einen persönlichen Bezug, und die Kopfhörer sprechen ja auch im alltäglichen Gebrauch mit dem Nutzer.
(Das Produkt selber hat mich leider nicht so überzeugt: ich empfinde die Bluetooth-Verbindung als viel zu unstabil. Leider zurückgegeben)
Mehr Tipps zum User OnBoarding wurden hier gesammelt veröffentlicht. - Der alte Trick »parent element auf
display:none« für Responsive Images funktioniert nicht (mehr). Dadurch sollte eignetlich ein<img src />nicht geladen werden, was aber in keinem modernen Browser (mehr) funktioniert.